Case Study Designing real-time associate communication tool
Solving a communication problem for 1.2+ million in-store associates at the world's largest retailer by giving associates the ability to walkie-talkie, leave voice messages, and text with each other — speeding up the time it takes to complete tasks and help customers.

My Role
On this project, I functioned as a lead designer partnering with 1 other designer, 1 researcher, 8 engineers, 1 product and 1 business operator. As lead, I was in charge of helping define the roadmap, concept creation, prototypes and final deliverables.
Existing communication problems
One of the biggest problems facing associates is that they don’t have an easy or consistent way to communicate with others and reach out for help when they have questions or need assistance with helping customers. There are currently 3 methods being used to communicate with their teammates — all with their own issues and problems.
1. Running around
Often, the only way to get in touch with another associate is to physically walk the store and hope you come across who you’re looking for or someone that can help.
2. 3rd party applications
Some associates have started using 3rd party applications like snapchat or texting to communicate and ask questions, but this has a lot of problems. It’s a privacy invasion and isn’t truly inclusive. Additionally, it’s not on Walmart’s network and it’s illegal for off-the-clock hourly associates to receive communication about work, which can easily happen with 3rd party apps.
3. Walkie-talkies
Stores do have walkie talkies, but they're costly to use — they cost money to purchase, maintain, store and charge. Even more so, there’s not enough walkies for everyone in the store to use, leading to a perception that they're only for the elites — AKA managers and leads. They're also not private since there’s only a handful of channels that everyone can hear. To top it all off, even if you’re lucky enough to receive a walkie — Congrats! You now have another device to carry around with your personal phone, store device, handheld printers, etc.
The opportunity and challenges
These problems led us to discovering an interesting opportunity — the chance to create a seamless communication experience that’s accessible to all associates — reducing costs and empowering associates to have the tools they need to communicate, speed up processes and help customers.
However, that opportunity presented some unique challenges:
1. How can we take a physical experience and make it digital?
2. How can we test complex functionality with limited resources?
3. How can we adapt to feedback while leveraging unique tech constraints and opportunities?
1. Turning physical into digital
We knew from research and audits that associates needed more passive forms of communication like texting and voice messages, but this is the real-world with a very tight timelines and budgets. We had to take a scaled approach which meant starting with walkie functionality and working our way up to other forms of communication like texting.
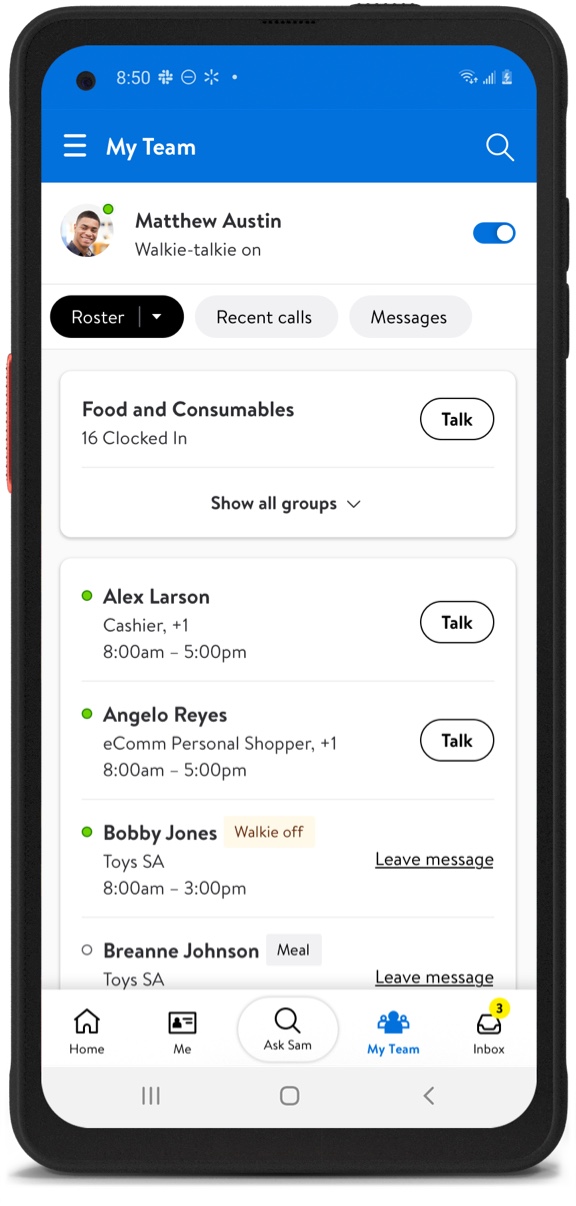
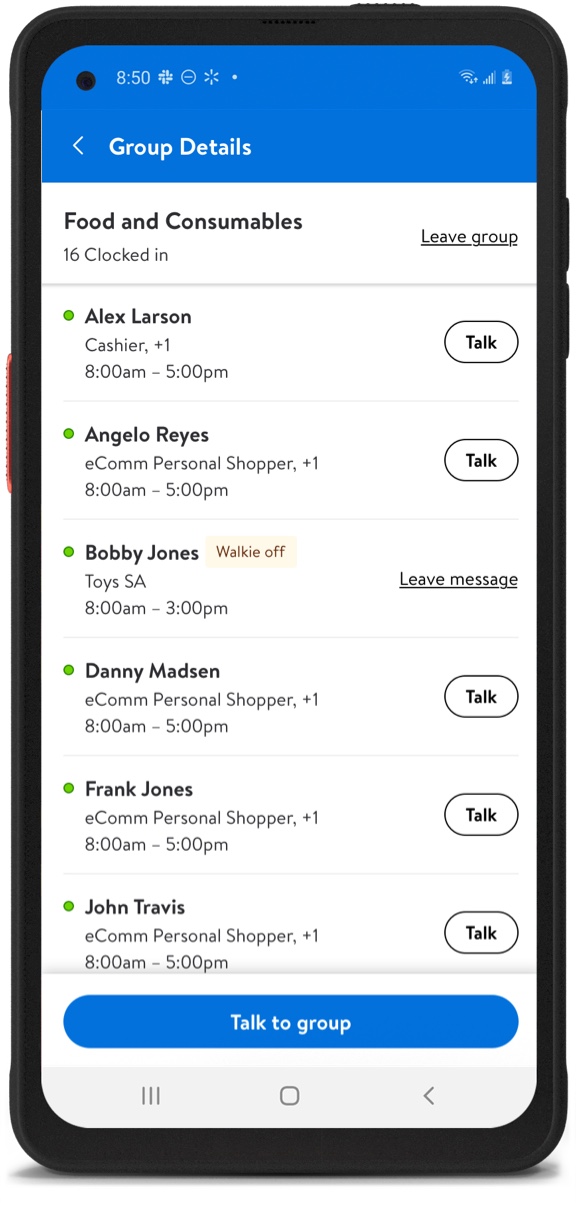
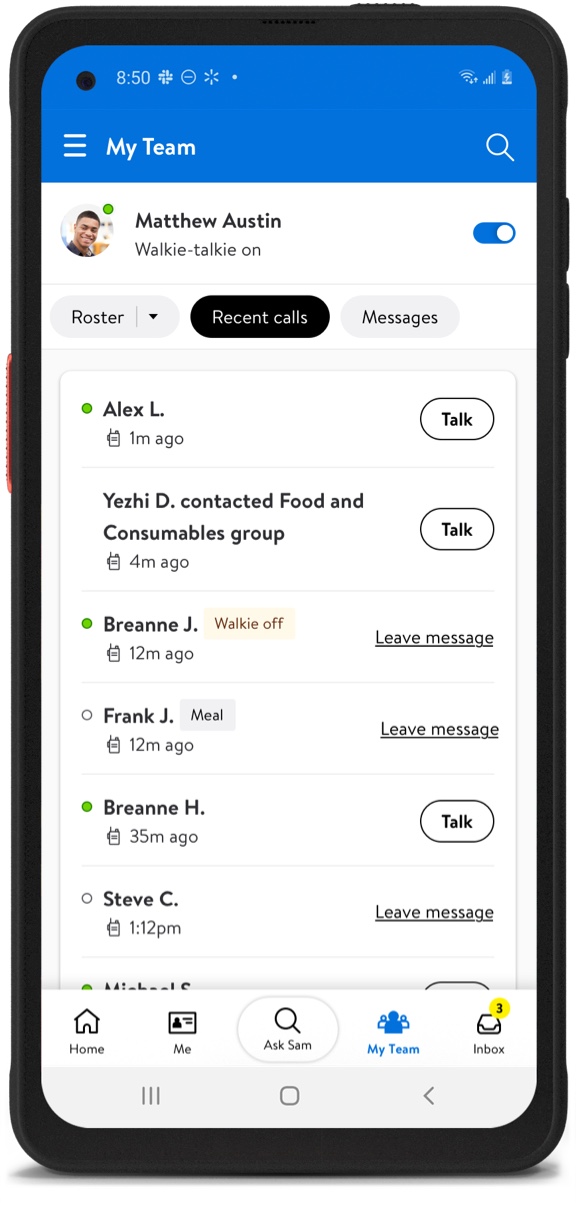
But that didn’t mean we couldn’t enhance the traditional walkie experience, so we added the ability to have one-on-one walkie conversations from the roster screen as well as create groups (AKA walkie-channels) for each team in the store. We also added the ability to see your recent walkies for quick access to your frequent contacts.



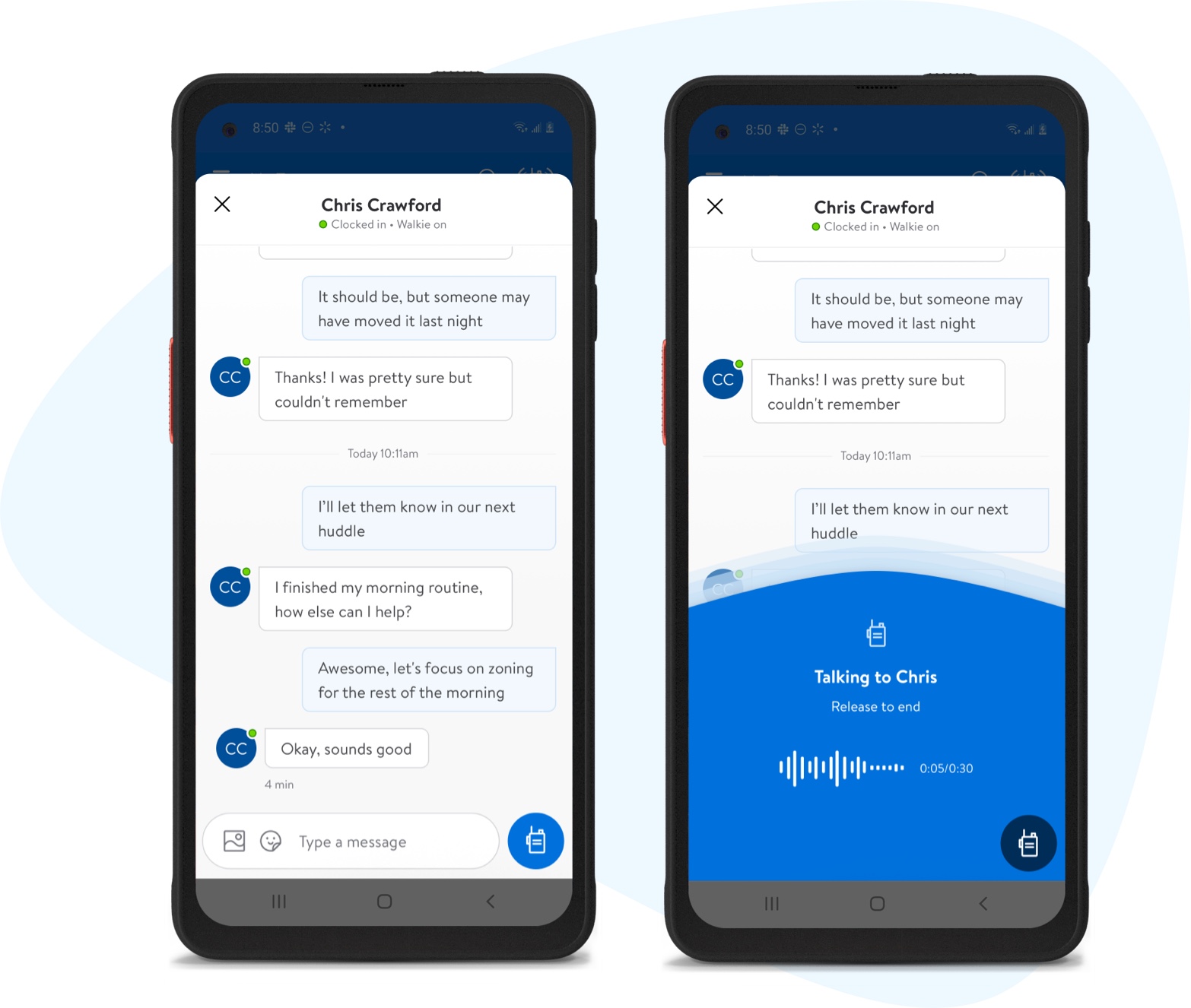
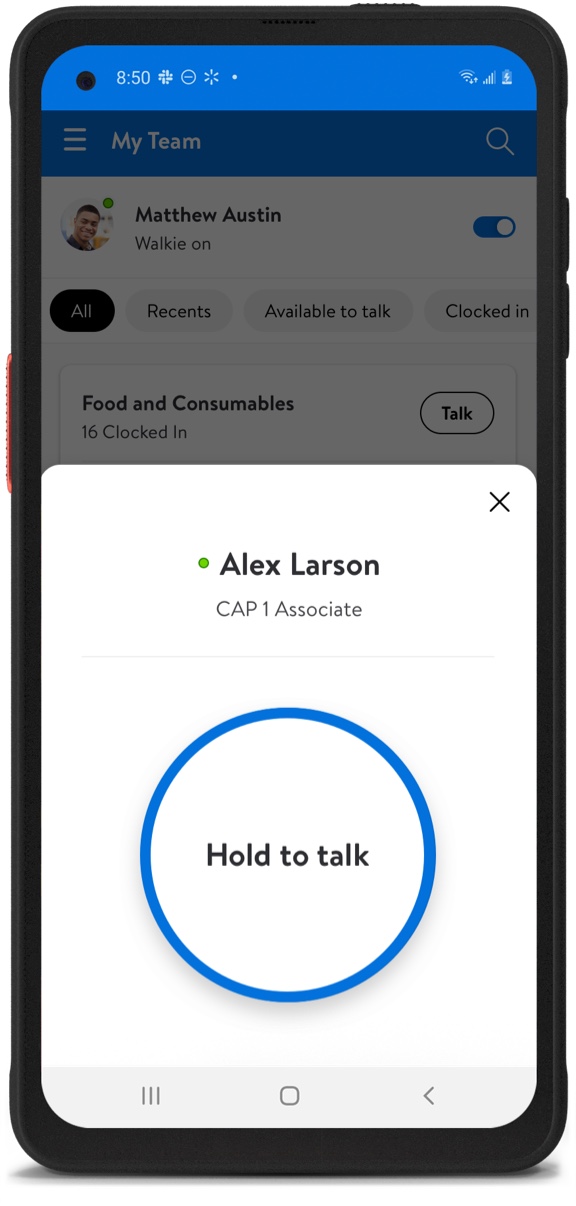
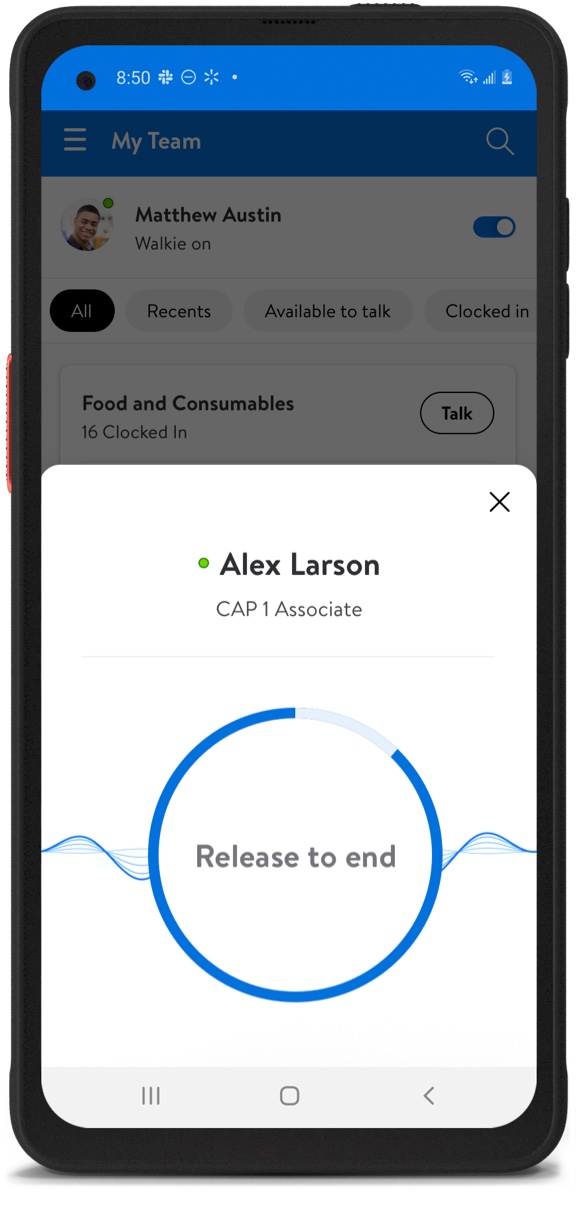
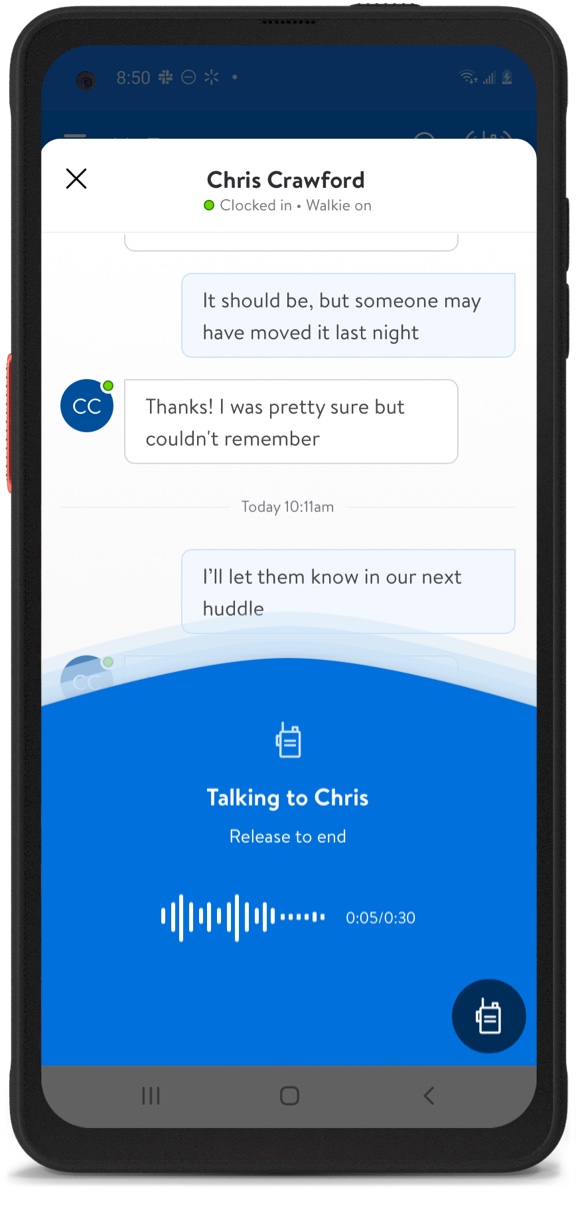
Sending a walkie message
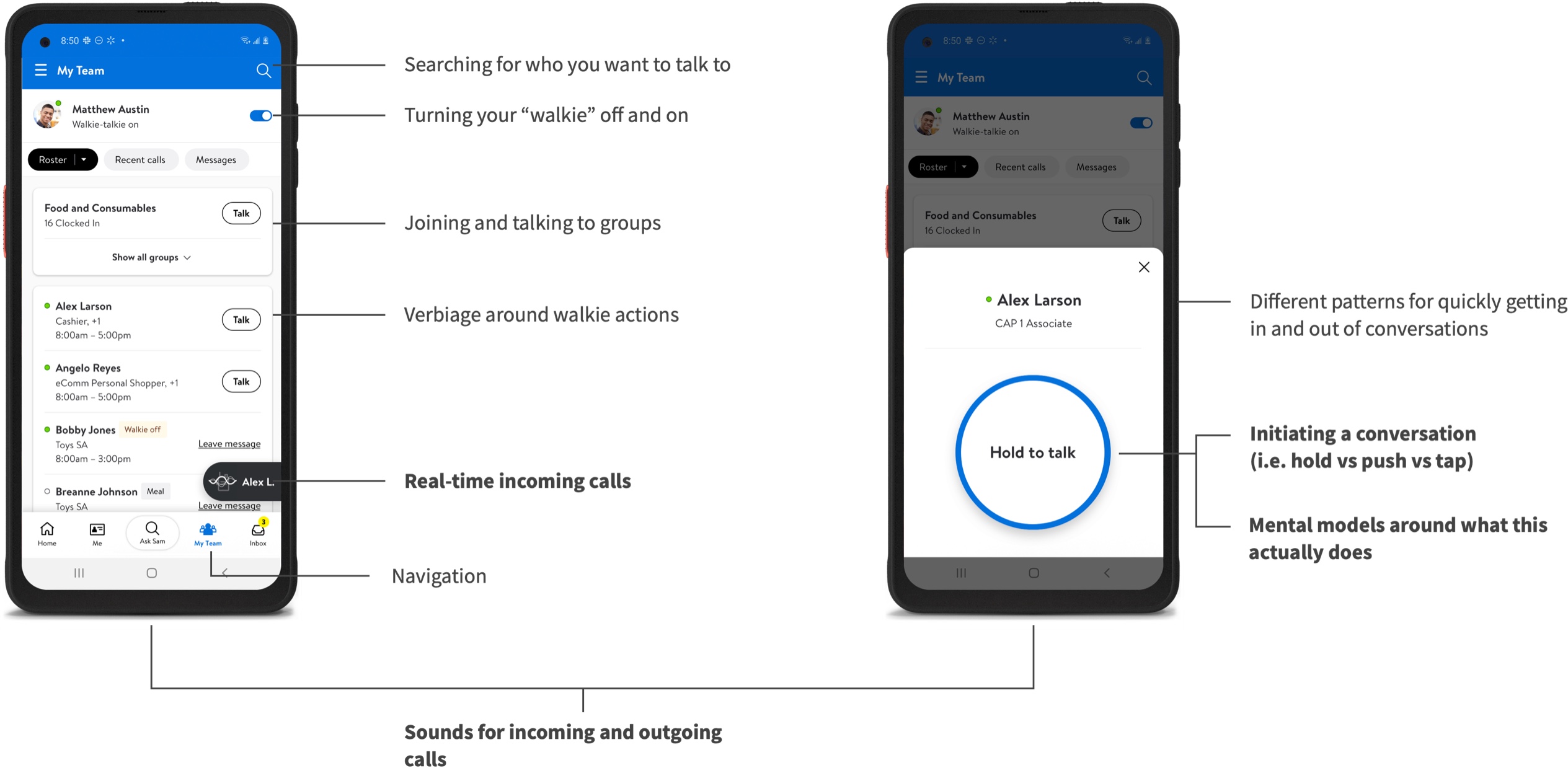
It’s seems straightforward and easy to mimic walkie talkies because a physical walkie is so easy to use…You hold a button, start talking and release when you’re done. But when you turn this into a digital experience, it creates a lot of new problems and adds complexity. Where does this button you press to talk live? How do you know who you’re talking to? How do you know the device is picking up what you’re saying? There was also a tech constraint around how long a walkie call can be, so we also had to come up with a way to demonstrate how much time the speaker has left.
We also needed a pattern that allowed associates to stop in the middle of whatever task they’re doing, walkie someone and then get right back to the screen or app they were on.


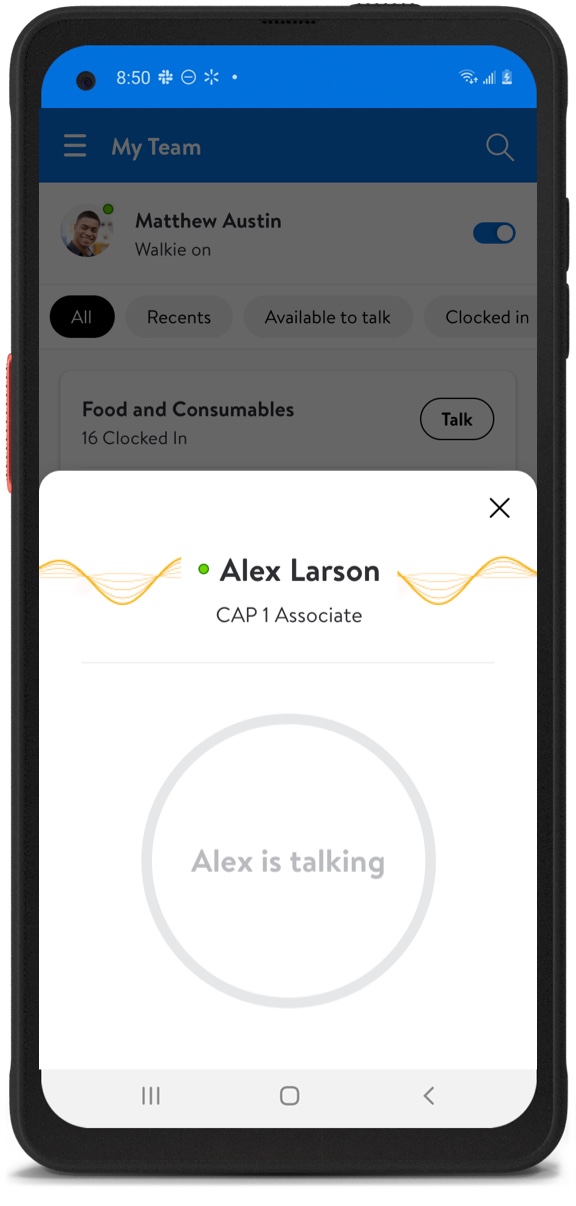
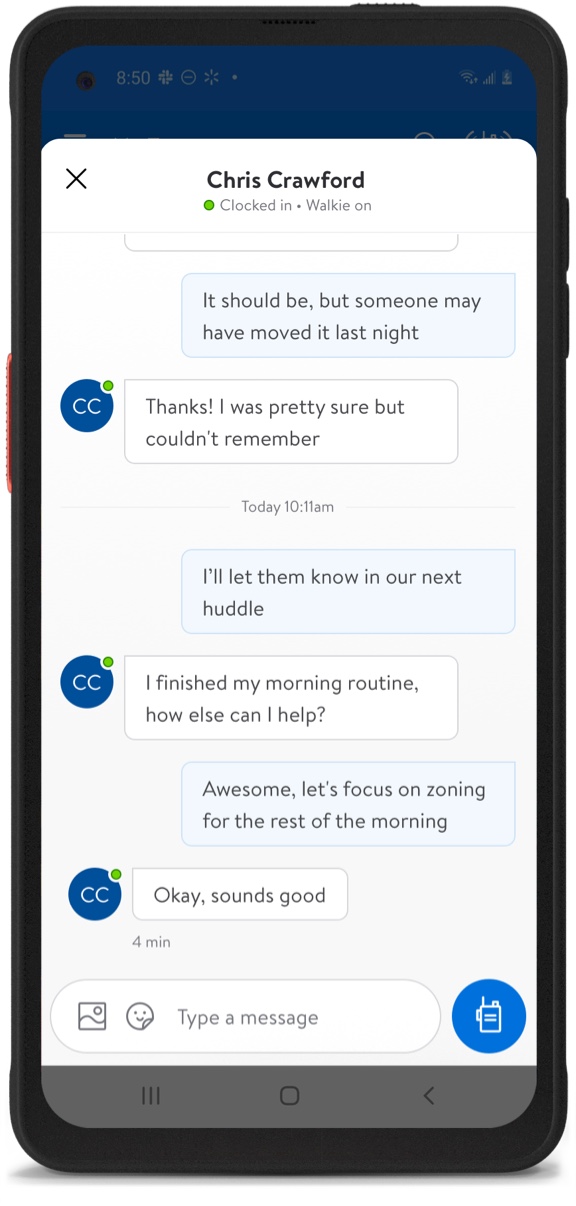
Receiving a walkie message
The flip side of all this is how you receive a walkie message — which adds even more complexity to think through. How do you know who’s talking to you? Should a sound play before you hear a walkie come through? How do you get alerted without being overwhelmed or thrown off task? What kind of visual clues in addition to auditory noise is needed to understand what’s happening.
There’s 3 main ways to receive a walkie message…
One is when you’re in an active and on going conversation with someone or a group.
Second is when you're not in an active convesation but are using the app — You need to be able to see some kind of indicator about who is talking in an unobtrusive way, so you don’t get thrown off task or interrupted in the middle of a delicate process. To aid users and help keep them on track with out being overtly disruptive, a fab that pops in with the name of who’s talking to you along with an animation was implemented.
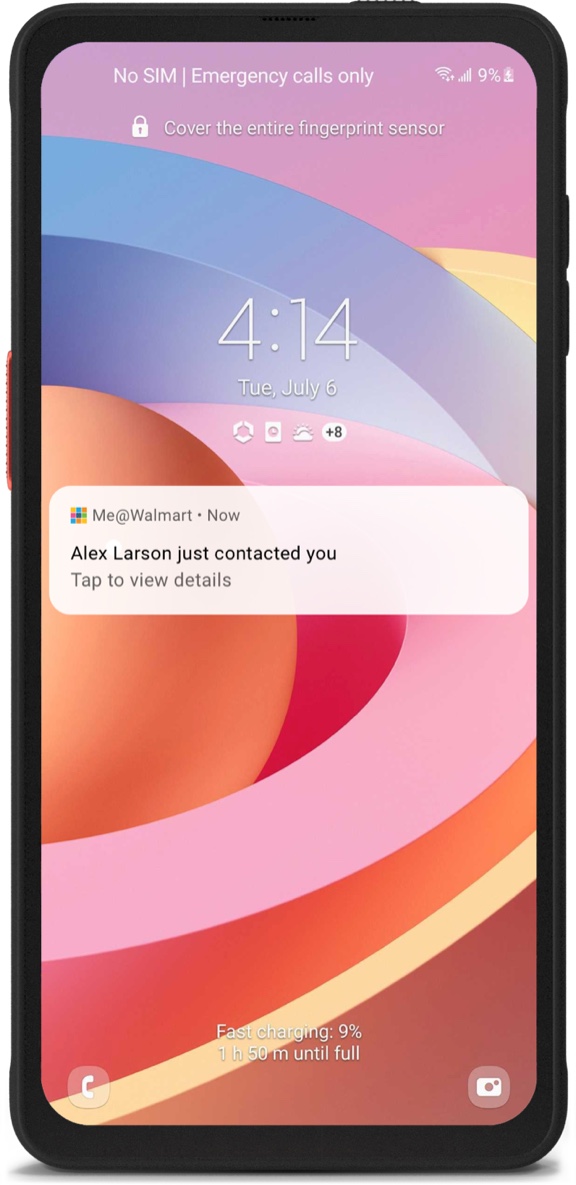
Lastly, if you don’t have the app in the foreground or you’re in another app, you’ll hear the walkie come through along with a push notification.



2. Testing complex functionality
With this new walkie feature, there was a lot to test. Do users know how to find who they want to reach out to? Can they search for them? Do they understand the navigation patterns? Do they understand what “talk” means? A lot of these things are easy to test and can be done with static prototypes with little effort.
But some of it can be difficult to test with a static prototype — How do users react and perceive someone contacting them in the middle of a task? Do they prefer to press and hold to talk or just press a button to start and end? On top of all that, was the mental models around what “talking” does…Is it going to just that user or everyone? Is it real-time or delayed? What about sounds?

Wizard of OZ testing
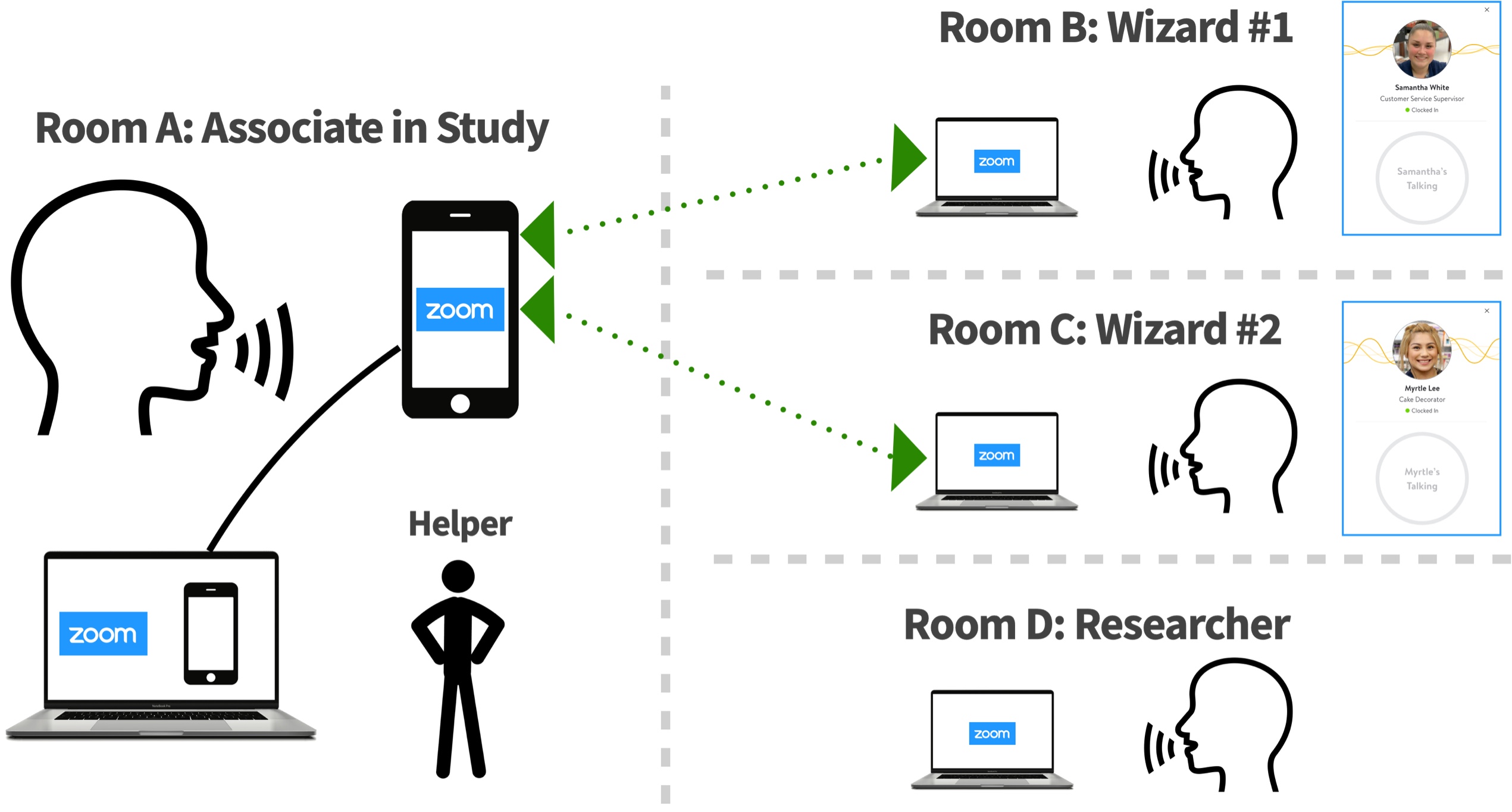
Not only was there a lot of complex functionality to test, we also had to figure out a way to test this in the middle of a pandemic with very limited resources and in-store presence allowed. After working with our research partner, it was determined that a Wizard of Oz approach was our best bet. A traditional WoZ test typically involves an unseen helper (aka wizard) in another room that enables the tester to think they’re interacting with an autonomous product. It’s particularly useful for voice enabled products that need to give real responses back to the tester when certain interactions occur.
We took things a step further though. We were able to get a helper in a store with the associate loading prototypes and handling zooms. Even though we were all in different places, we were connected over zoom, with a researcher leading the whole session. Then we had two wizards that each played the role of an associate. These wizards would watch the prototype through zoom, listen to what the participant was saying and respond to or initiate walkie-calls.

3. Adapting to feedback and tech constraints
Large projects or small projects…things don’t always go as planned and unseen issues can arise. That’s why it’s important to test early and often and collect feedback early on.
Feedback and learnings
There was a lot of positive feedback on initial release around how this was solving a real need. We received lots of feedback saying how helpful it was to be given an alternative if you don’t have a walkie. But overall, the feedback was actually pretty neutral, and usage was not quite as high as we were expecting.
The walkie featured didn’t work all the time due to the store’s real environment — it’s loud and phones are often in people’s pockets making it even harder to hear. There were also some tech issues around battery usage (it was really draining people’s phone battery) along with poor network connection in certain parts of the store. On top of that, it was about to bring down Walmart’s network in certain stores with heavier usage.
Shortcoming of controlled testing
- Stores are loud — making it hard to hear
- There’s need for more passive forms of communication
- Tech constraints around bandwidth and battery drain were causing lots of issues
Learnings
- Giving everyone a way to communicate with each other helped solved some real frustrations
- Over 95% of walkies are 1 to 1
Using feedback to solve tech constraints
We quickly responded to feedback about associates wanting more passive forms of communication like leaving voice messages. This way, people can replay the message if they didn’t hear it or leave messages for people to see when they return from break.
Based off the overwhelming feedback for texting, we also decided to commit to the resources and time it would take to implement.
What was awesome to see is how user feedback could in turn, help solve tech’s biggest issue around bandwidth usage. These more passive forms of communication use a lot less bandwidth and lightened the load on Walmart’s network — Win-win!
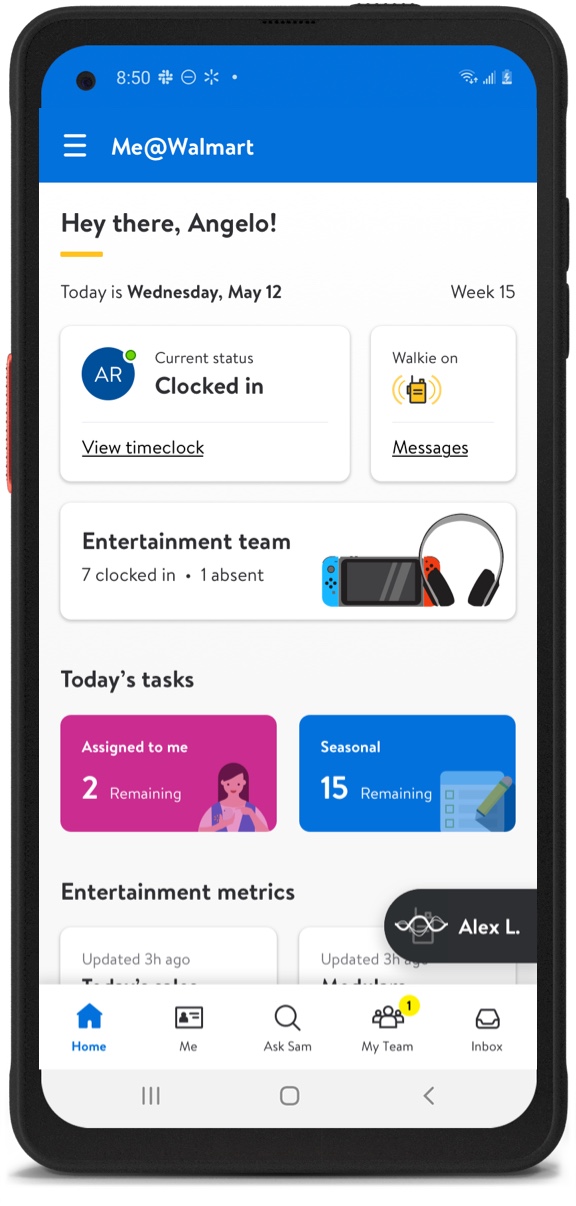
What’s next?
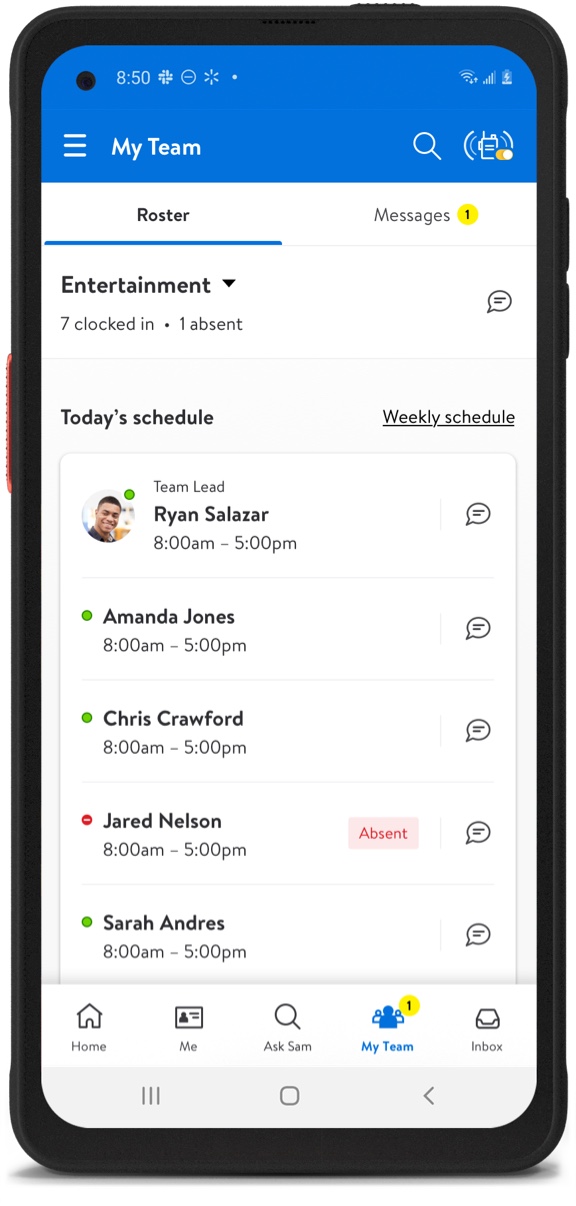
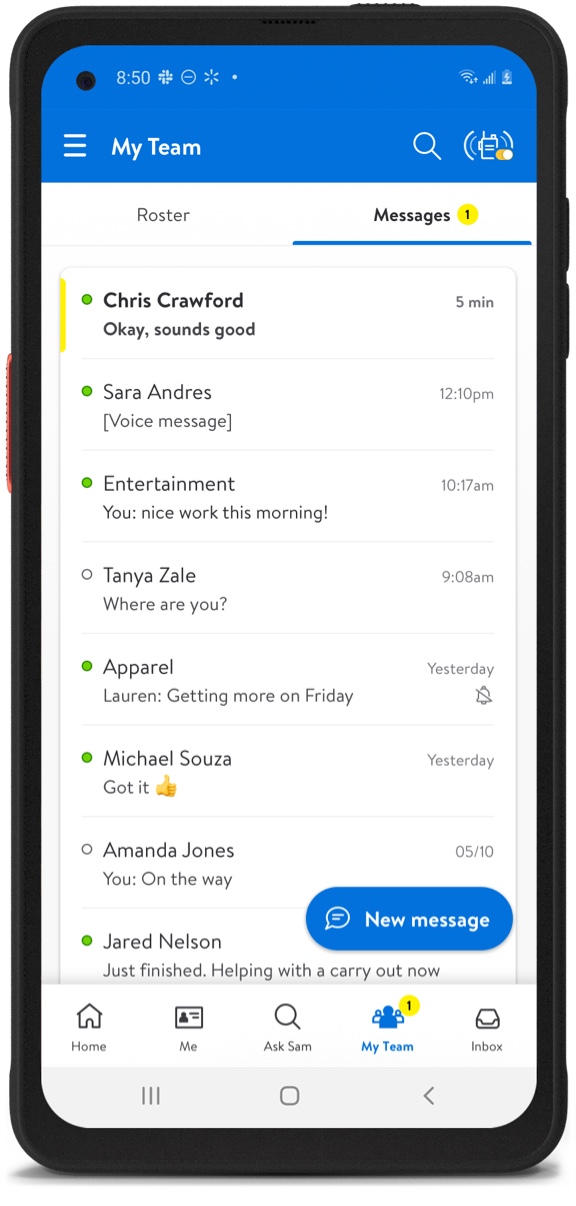
We’re building an all-in-one comms center that allows associates to stay in-touch through a variety of means. We have a home page dashboard with quick access to their team and walkie status along with a messages center that’s combined walkie talkies, voice messages and texting into one seamless experience — giving associates the right means of communication at the right time.




As of July 2021, the texting phase of the project is still under development and will be released on the next drop this year. It’s undergone extensive testing and usability tests to ensure we’re meeting the mark.